
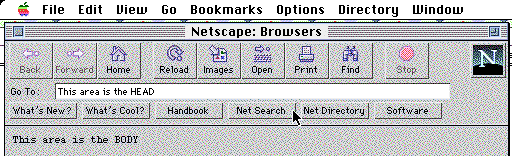
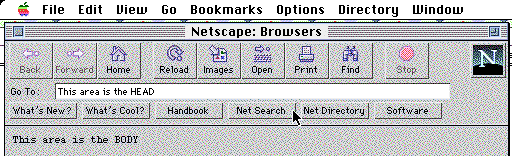
Browser Anatomy
While you are viewing the Web, notice the difference between what happens in the HEAD and the BODY areas!

Know Your Options!
A general rule of thumb is that when you begin to use new software (or old), it is often a good learning experience to just play with the menus and use the built in tours/help.
It's especially true that browsers generally have many "talents" that the average user seldom uses. Fortunately, most browsers have a lot of built in explanation.Take a few minutes to take a trip through the menus, help system and built-in tours of our browser.
Viewing HTML Code
Take some time to briefly review the use and manipulation of most important features for viewing pages. It is especially important to start using Netscape to not only view pages, but also the HTML source code that creates the pages. This is the most important way of learning to code HTML--through example. In fact, a large part of the Web is made up of "borrowed" code ;) To begin with, open Netscape and enter this URL (this is the course syllabus):
http://ada.lesley.edu/faculty/mhopper/index.html
First, bookmark this page. Now, go to the "View" menu and select "Page Source" -- what do you see?
This is an important page to view, because it is purposefully designed to provide examples of the basic HTML code that you will be learning about this weekend. Now, choose a few pages on the web and view the source. What percentage of what you see do you understand?
See Extras/Borrowing&Learning/Viewing Source Castro pp. 277-278 (alt. pp. 309, 310)
See The Inspiration of Others Castro, p. 278 (alt. 310)
Notice: When you view any page on the web, the cache will sometimes display an OLD version. You can clear the cache by wading through an arcane series of preference menus, OR, to force a cache reload: "Hold down the 'Shift' Key (Option Key on Macintosh) while clicking on the 'Reload' button in the browser window. This forces Communicator to reload the page from the source rather than getting it from cache."
Here are some other things you will find that help with Web page design.
1. Changing the default Web page to blank.
2. Changing page setup to save paper.
3. Changing the default editor.
Can you come up with any others?
